Poolpal React-Native-ly
September 07, 2018 - 1 minute read
I had made a ionic version Poolpal app and I'm now on the mission of creating a more modern one with React Native!
The idea of Poolpal is to save time for people who need to arrange rides often. Say you have a group of 8 going picnic. You have two people driving (phew, that’s good), but you still need to arrange who picks up who so that you have an optimal route. Here’s the Poolpal app comes in handy.
First screen in the app, you’ll see a map that shows who and where the drivers the passengers are. By default, passengers will be automatically assigned to the driver who is closest to them (it can be changed, of course). Then, the driver can hit the “Let’s go” button and a route will be generated. The driver can choose to open the turn-by-turn navigation in Google Maps (if installed) and the passengers will see a live update of where the drivers are.
And that’s it!
Wait, what?
Yep, that’s Poolpal. Simple, isn’t it? That’s because that’s the goal of the app--to save you time.
OK, sounds good. So where are you at right now?

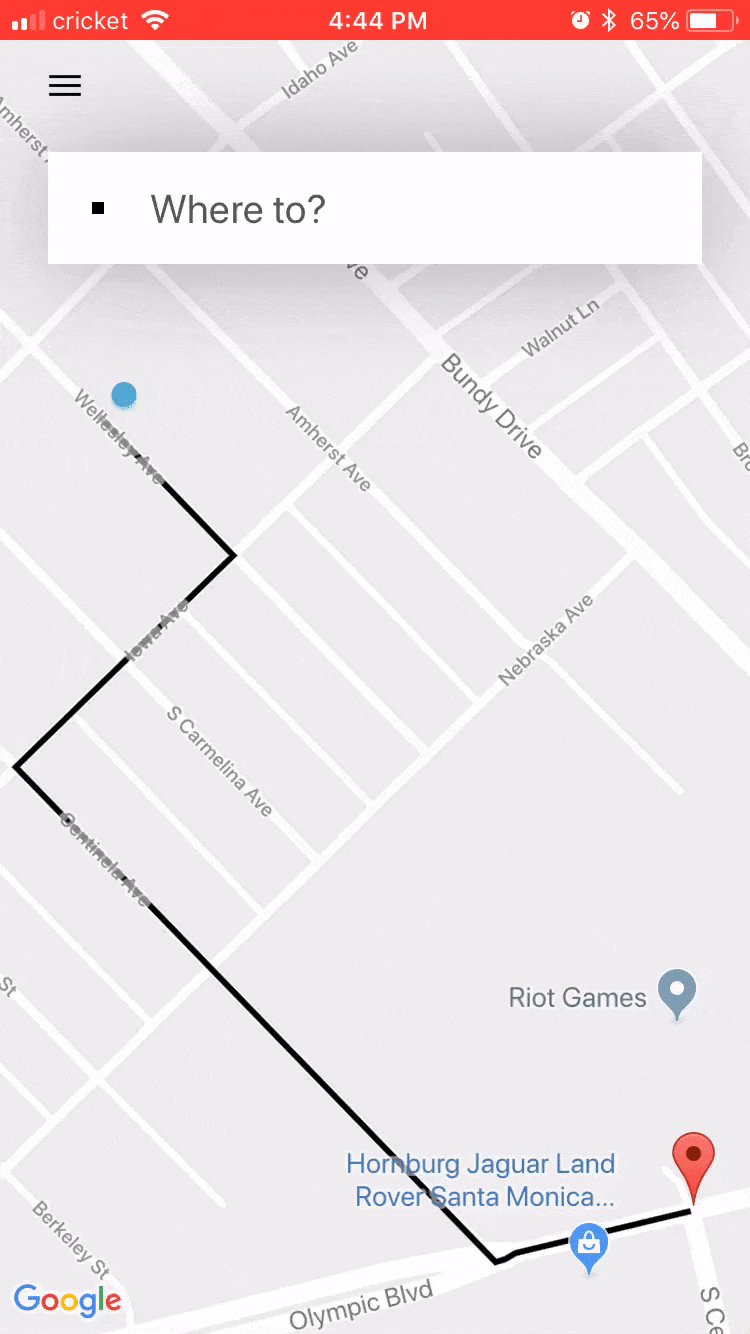
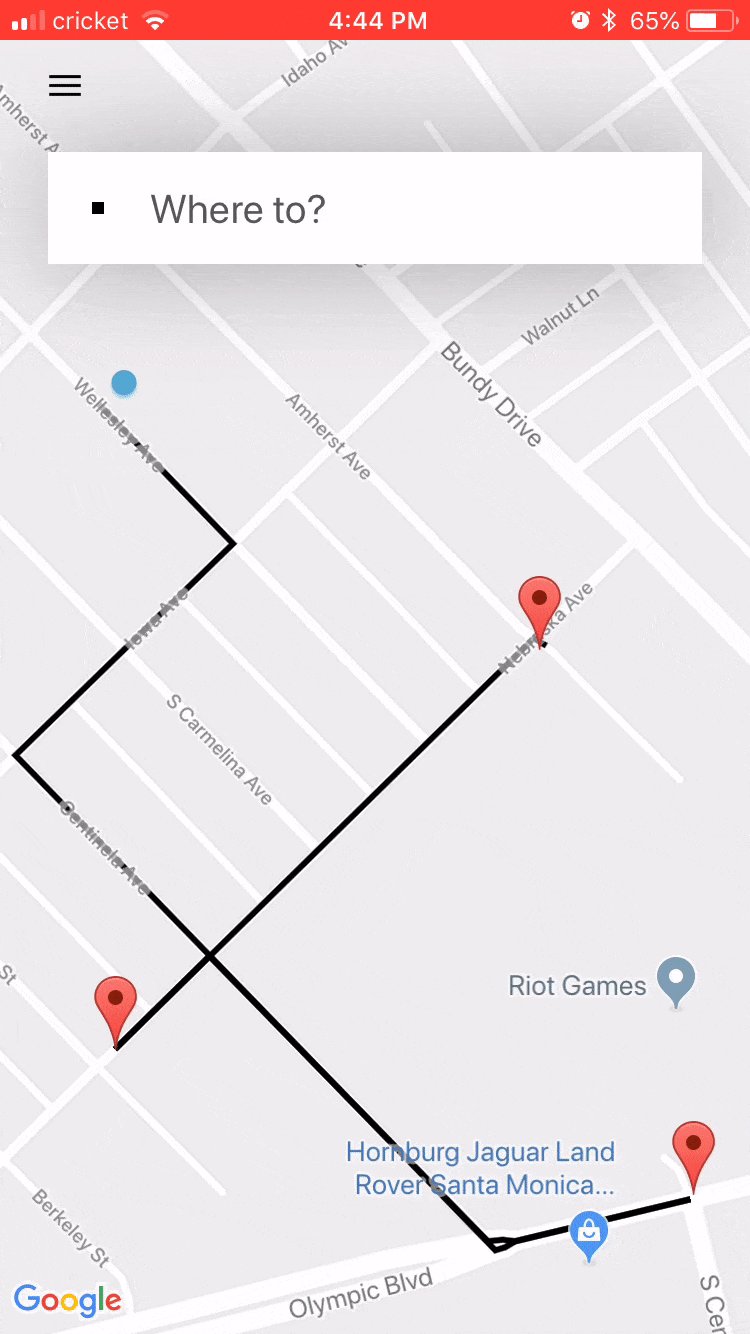
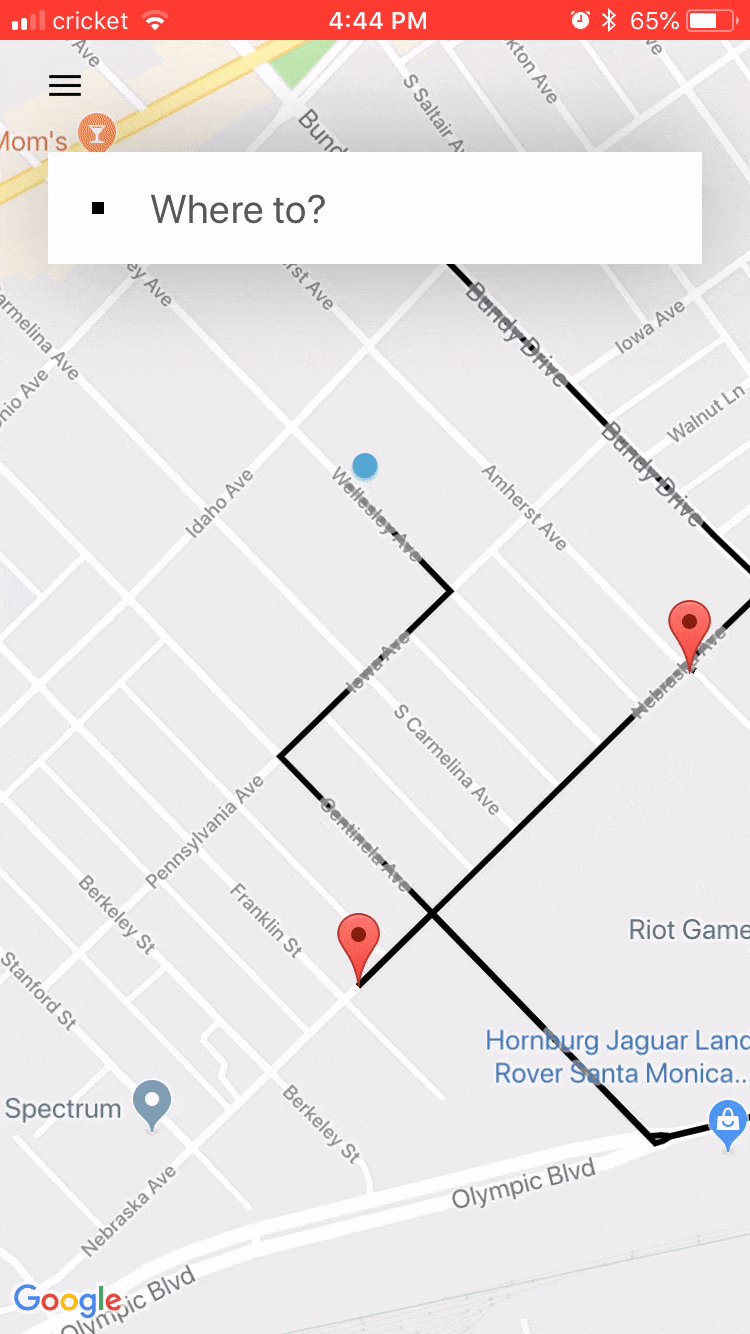
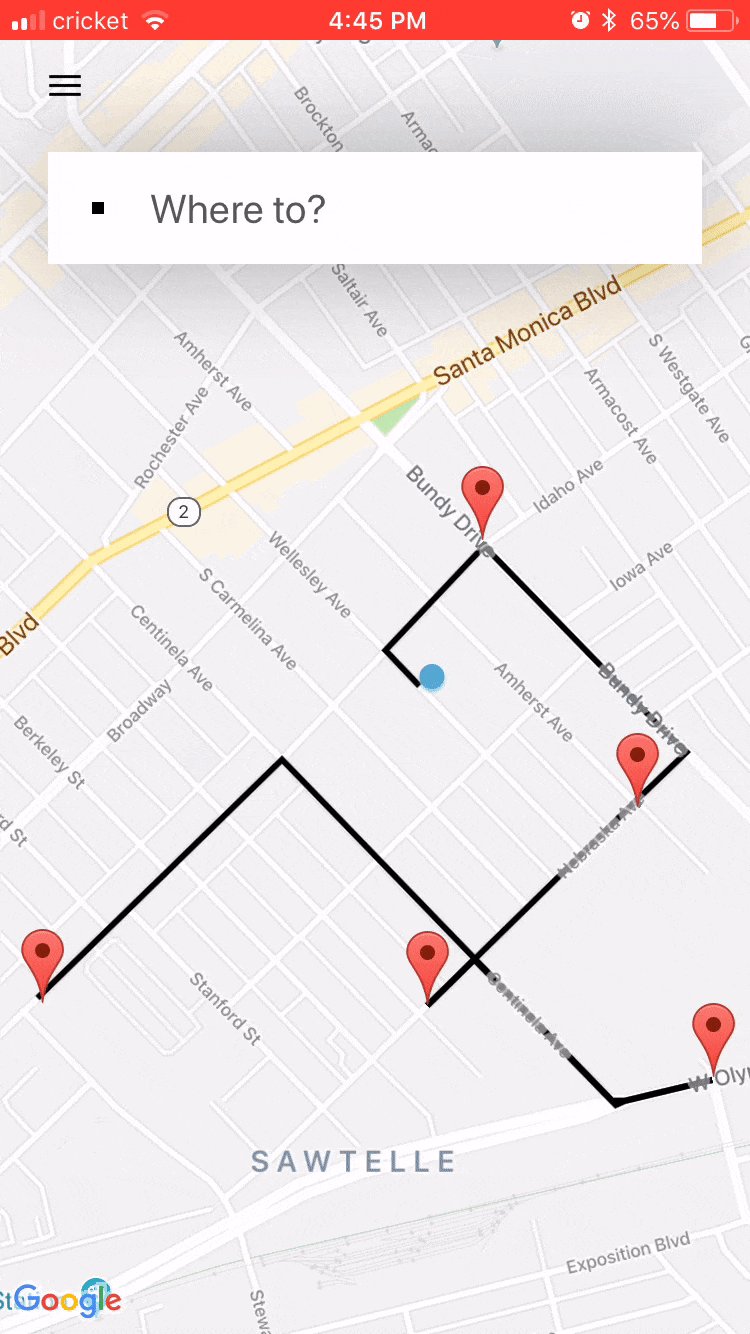
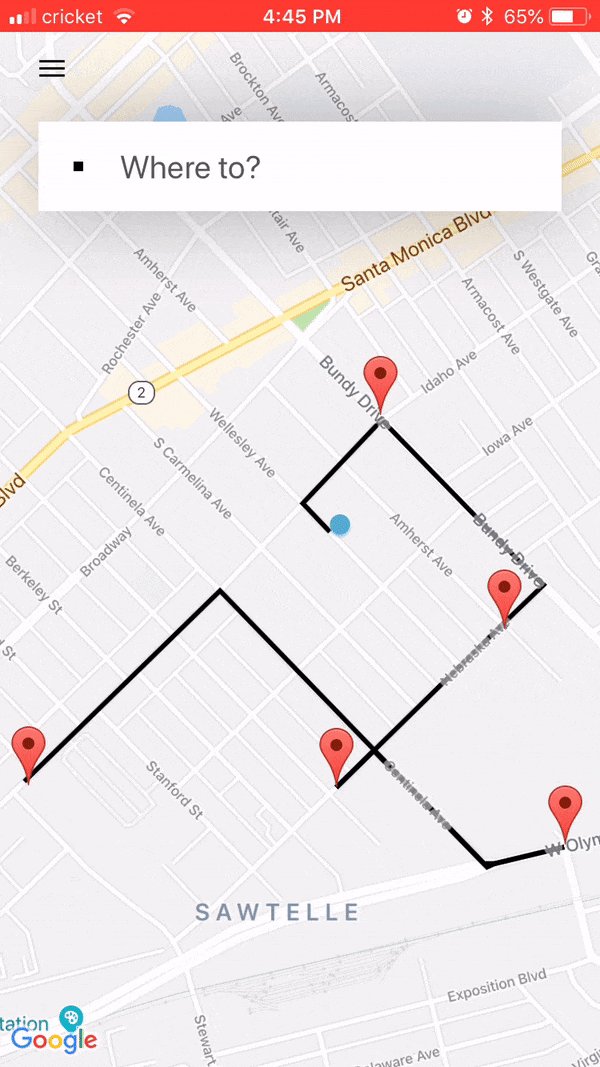
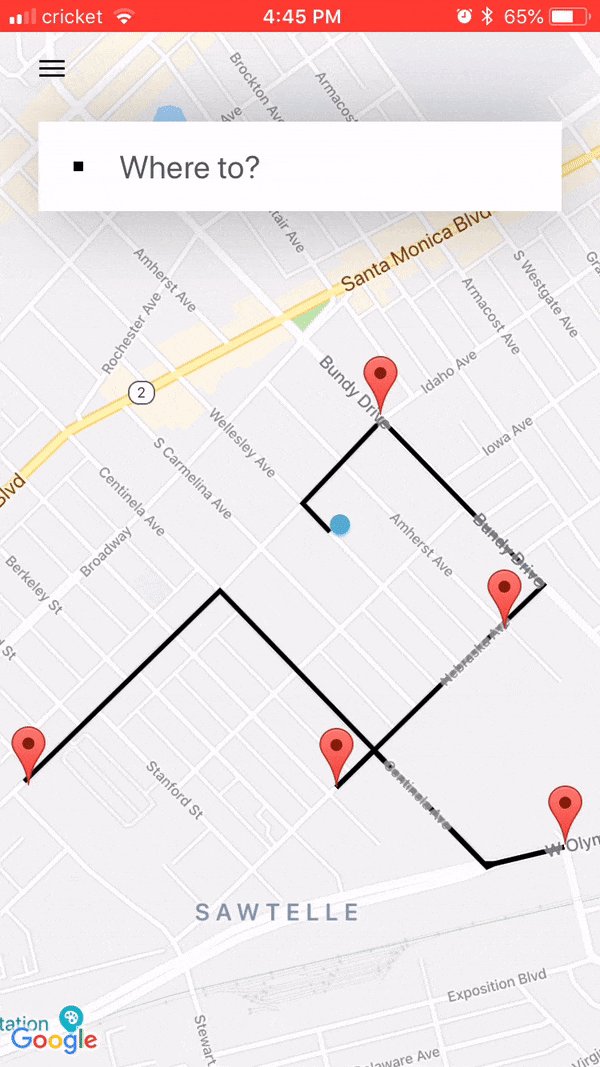
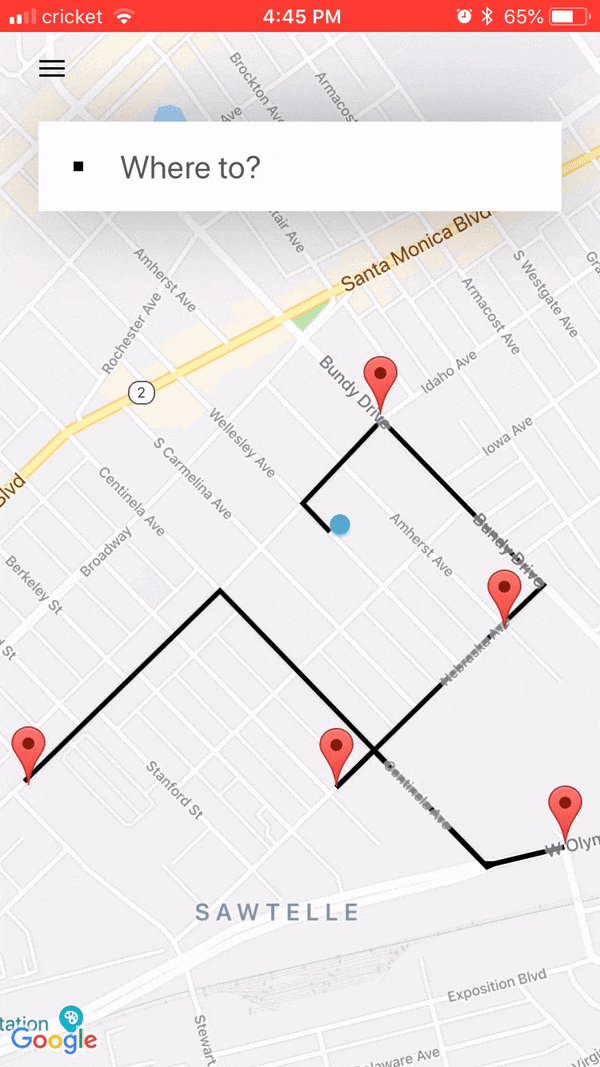
Route optimization - the last pin is the destination,
you can see the route changees as the destination chages.

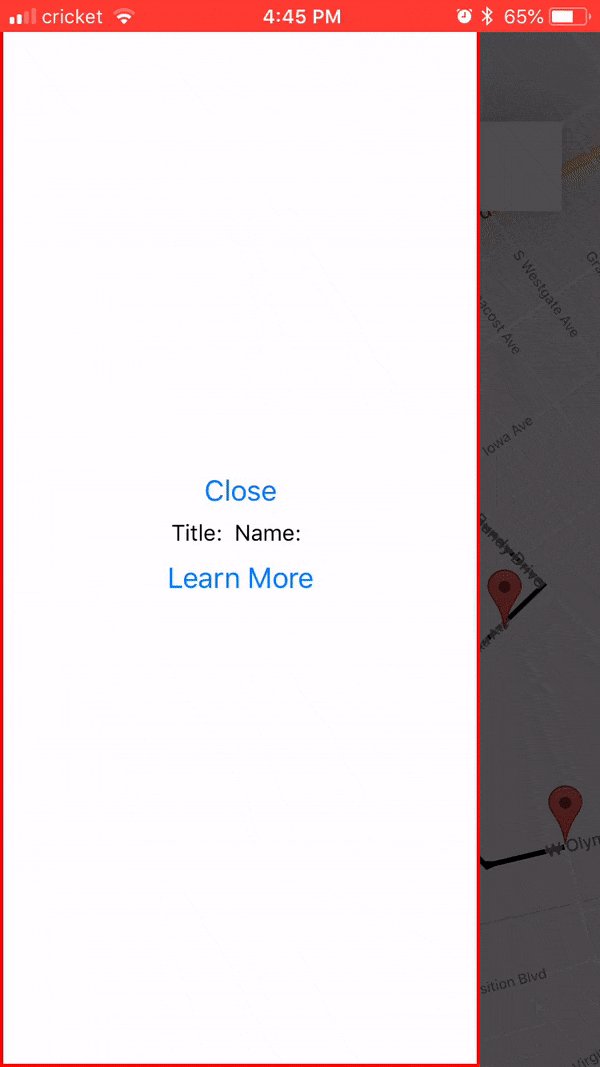
User interfaces - Here's some UI
That's it for now, I'll post a new blog about the status in the future!